
- ブログのアクセス数がなかなか伸びない
- Googleなどの検索エンジンに気付いてもらえているか心配
この悩みを解消します。
みなさんサイトマップは作っていますか。
なかなか検索からのアクセス数が伸びないと悩んでいる方は
もしかしたらまだGoogleに気付いてもらえてないかもしれません。
サイトマップを作ることはSEO対策に大切なことで、Googleなどの検索エンジンにも気付かれやすくなります。
僕も実際ブログを始めた時にはサイトマップの存在を知りませんでした。
サイトマップを作ることはグーグルアドセンスを申請する時にも必要なものなのでこの機会に是非作っておきましょう。
今回はそのサイトマップの作り方の手順を説明します。
目次
サイトマップって何?

https://pixabay.com/photos/map-navigation-hands-travel-route-455769/
サイトマップとは言葉通りの「サイトの地図」です。
このサイトマップを作ることで「ユーザー」や
「Googleなどの検索エンジン」にもサイトを分かりやすく案内する役割があります。
サイトマップには2種類あります。
「検索者向け」のHTMLサイトマップと、
「検索エンジンのクローラー向け」のXMLサイトマップです。
どちらもSEO対策に大事なので二つの特徴について説明します。
HTMLサイトマップ
HTMLサイトマップとは先ほども言ったように
検索者向けのサイトマップです。
まずHTMLサイトマップを作るとどうなるかというと、
検索者にとってどのページがどこにあるかなどが分かりやすくなり
検索者が迷子になりにくくなります。
僕のであればこんな感じです。

もっと詳しくみたい方はこちらから見れます
XMLサイトマップ
次にXMLサイトマップについてです。
XMLサイトマップは「検索エンジン向け」のサイトマップです。
検索エンジンとは
例えば「Google」や「Yahoo!」などです。
このサイトマップを作ることで
新しく投稿したページなどを検索エンジンに早く気づいてもらえたりするので
SEO対策として重要なのです。
もしサイトマップを作っていないのであれば早速作りましょう!
サイトマップの作り方

https://pixabay.com/photos/tools-construct-craft-repair-864983/
HTMLサイトマップの作り方
HTMLサイトマップは手動で作成する方法とWordPresssで作成する方法の2種類があります。
今回は「ワードプレスを使用している人に向けたサイトマップの作成方法」を紹介します。
また画像付きでの解説なので一緒に進めてみてください。
手順は以下の通りです。
HTMLサイトマップの手順
- まずはサイトに「PS Auto Sitemap」をインストール、有効化する
- 設定から「PS Auto Sitemap」を開く
- 画面一番下にあるショートコードをコピー(<!-- SITEMAP CONTENT REPLACE POINT -->をコピー)
- 固定ページで新規追加をクリック
- タイトルを決める(例えばサイトマップなど)
- ショートコードをテキストにペーストする
- 固定ページを公開する
- 公開した固定ページのURL欄の「post=」のあとの数字ををコピーする
- 設定から「PS Auto Sitemap」を開きサイトマップを表示する記事という欄にコピーした番号を記入する
- 変更を保存
- 完了
これでHTMLサイトマップは完成です。
少しすることが多いと思いますが
意外とやることは少ないので
一緒に画像を見ながらしてみましょう。
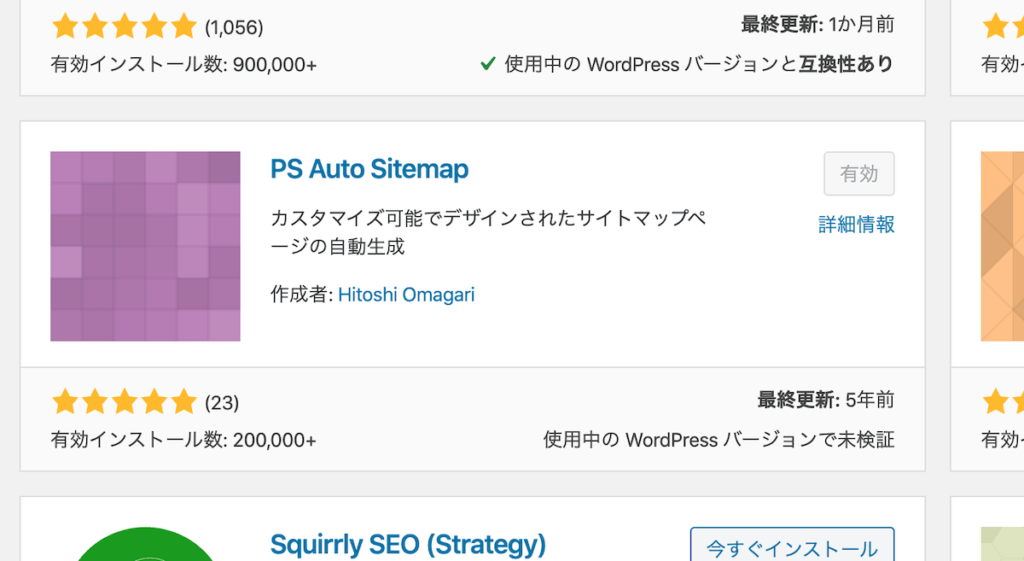
「PS Auto Sitemap」をインストール、有効化する

この「PS Auto Sitemap」ですね↑
まずこのプラグインをインストールして有効化しましょう。
画面の一番下にあるショートコードをコピー
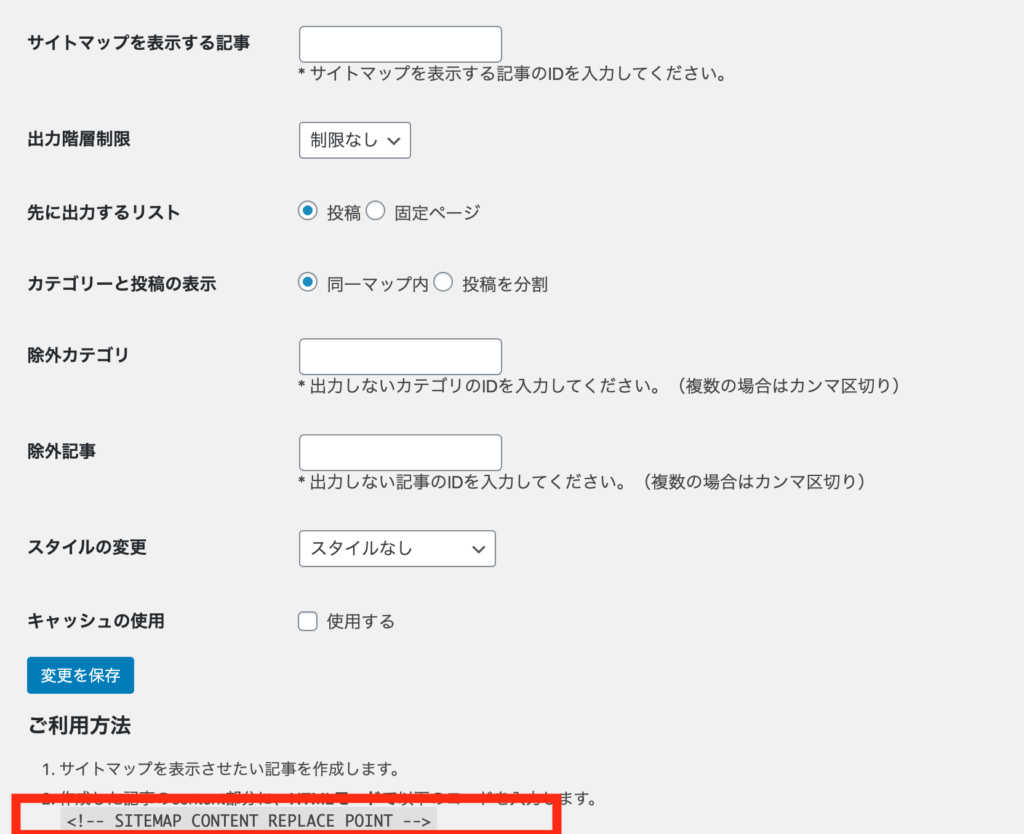
次は設定から「PS Auto Sitemap」を開きます。

この赤枠のショートコードをコピーしましょう。
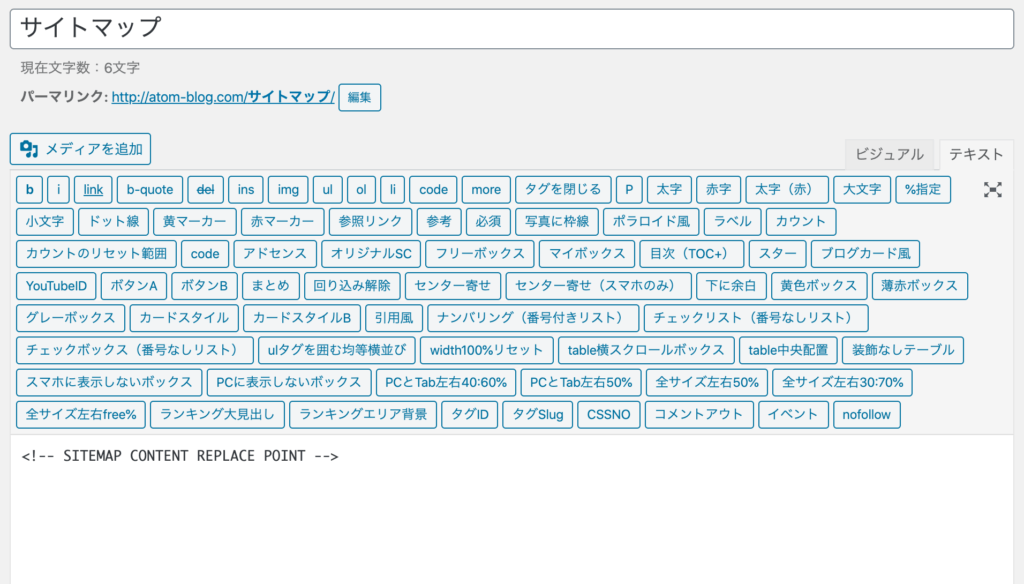
新しい固定ページのテキストにショートコードをペースト
先ほどショートコードをコピーしたら次は
新しい固定ページを作成し、
エディタのテキストにペーストしましょう。
タイトルは適当でいいですが、何もなければ「サイトマップ」にしましょう。

こんな感じでいいです。
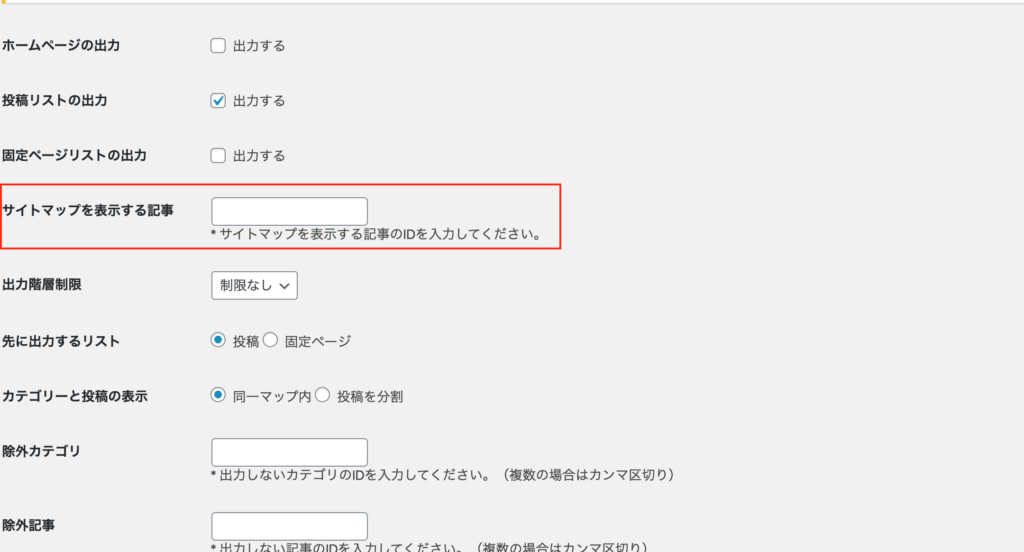
固定ページの番号を「サイトマップを表示する記事」欄に入力して保存
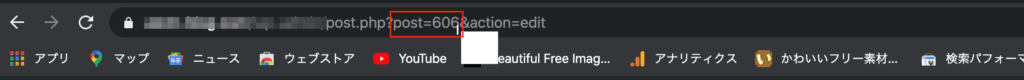
次に固定ページのpost=「数字」をコピーします。
その番号は固定ページのURL欄にあります。

この赤い枠内の番号ですね。
そして
設定から再度PS Auto Sitemapを開き、「サイトマップを表示する記事」欄にペーストします。

そして最後に「変更を保存」をクリックすれば完了です。
これでHTMLのサイトマップが完成しました。
もし完成形が不安であれば僕のHTMLサイトマップもありますので
よければ見てください!
XMLサイトマップの作り方
HTMLサイトマップ作成は簡単でしたが
XMLサイトマップの作成はもっと簡単です。
手順が以下の通りです。
XMLサイトマップの手順
- まずはプラグインの「Google XML Sitemaps」をインストール、有効化しましょう。
- 設定画面で「Google XML Sitemaps」を選択
- 基本設定や投稿の優先順位の設定を行う
- 「設定を更新」をクリック
- 完了
以上で完了です。
こちらはすぐに終わるので画像は省きました。
もし基本設定や投稿の優先順位がわからない場合は「バズ部」を参考にしてみてください。
ちなみに僕のXMLサイトマップも「バズ部」を参考にして行いました。
他にアクセス数を増やすためにすること

サイトマップを作ること以外にもアクセス数を伸ばす方法があります。
アクセス数を伸ばす方法
- SNSとの連動
- 更新率を高める
- キーワード選定をしっかりする
もうしている人もいるかもしれませんが、していないならこの3つを心がけましょう。
SNSとの連動
ブログを始めたての人にとって
ツイッターなどのSNSでのアクセスの流入はとても重要だと考えています。
なぜならアクセス数を増やせば検索エンジンにも気付かれやすくなるからです。
実際僕のアクセスの流入元はツイッターが多いです。
ツイッターでのアクセス数が増えたのが原因か分かりませんが、
検索エンジンからアクセスはち少しずつ増えました。
なのでまだツイッターを利用していないもしくは活用していないのであればしましょう。
更新率を高める
更新率をあげれば必然と視聴される回数が増えるのでアクセス数も当然増えます。
僕も実際毎日投稿を始めると
3日目には先月のアクセス数を半月で抜いていました。
またSEO対策としても更新率は関係しています。
アクセス数を増やすにはまずは記事を書いて更新率を増やしましょう。
キーワード選定をしっかりする
キーワード選定はとても大事です。
キーワード選定で記事のほとんどが決まると言われています。
実際僕もブログを始めたての頃は自分の書きたい記事ばかり書いていましたが、
全くアクセス数が伸びませんでした。
なのでキーワード選定を行い検索者のニーズに
答えれるような記事をよく書くようにしています。
結果アクセス数も伸びました。
まとめ
今回はサイトマップについて記事を書きました。
-
- サイトマップにはHTMLサイトマップとXMLサイトマップがある
- 検索エンジンに気付いてもらうにはサイトマップを作る
ブログ始めたての人やアクセス数が伸び悩む人で
サイトマップを作っていないのであればまず作ってみることを
オススメします。
最後まで読んでいただきありがとうございました。
