こんな方におすすめ
- AFFINGER5を使っているどダグ機能をしっかり使いきれてない
- 今からAFFINGER5にテーマをしようと思っている方
こんにちはアトム(AtomBlog1)です。
最近、テーマでAFFINGER5を使っている方を使っているサイトをよく見かけます。
AFFINGER5の良い点として少し高いテーマですが、SEOにも強く、自分でデザインのカスタマイズがしやすいのが特徴です。
しかし、逆に便利な機能が多すぎて使いこなせていないって人もいると思います。
その一つとして「タグ機能」です。
「タグ機能」を使いこなすことができれば分かりやすい記事を書くことができ、ユーザーも満足することができるので
ユーザーの滞在時間やPV数の向上につながるかもしれません。
そこで今回はAFFINFGER5の「タグ機能」の特によく使う「テキストパーツ」「ボックスデザイン」を一覧にまとめて、
使い方なども解説するのでユーザーを満足させたい方ぜひ参考にして自分の記事に生かしてください!
記事の信憑性
このブログのテーマはAFFINGER5を使用しています。使用歴はもう10ヶ月ほどになります。
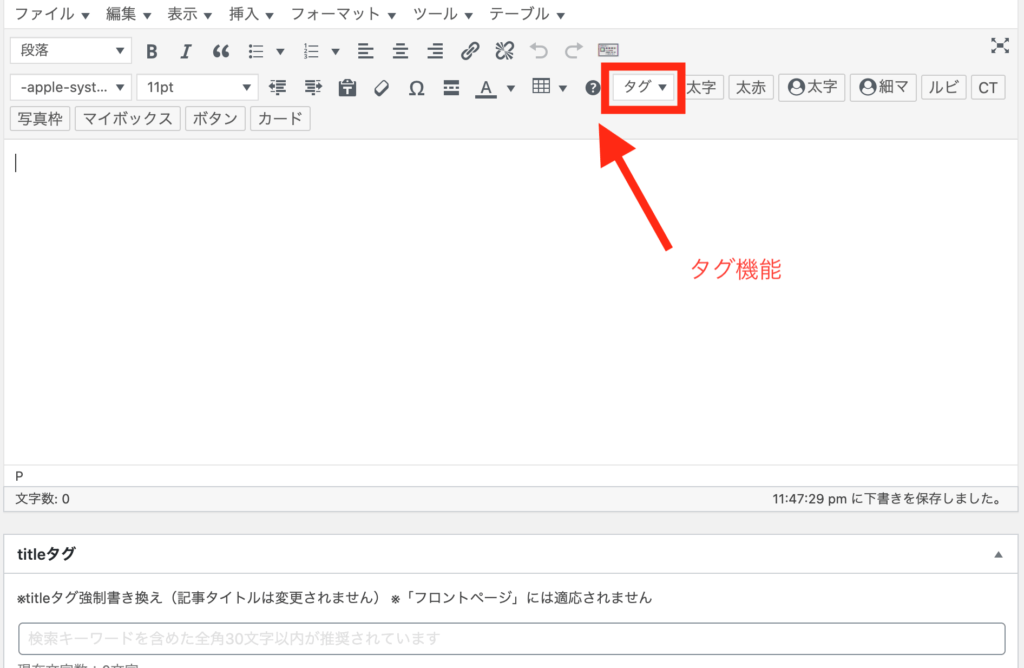
AFFINGER5のタグ機能はどこにある?
AFFINGERのタグ機能は記事を書く際のこの赤い枠にあるものクリックすればタグ機能を見ることができます。

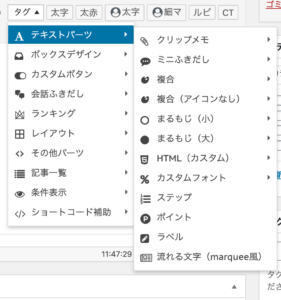
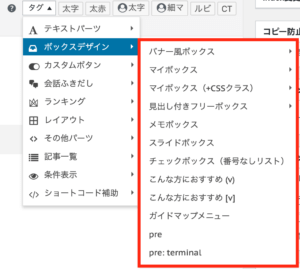
クリックするとこんな感じで出てきます

今回はその中の「テキストパーツ」と「ボックスデザイン」のタグ一覧を作成しました。
使い方は簡単で自分が使いたいものをクリックすると
難しいコードのようなものが出るのですが、いじる必要がなく
ほとんどが書きたいコメントを記入するだけで簡単にできます!
全て「タグ機能」の名前を「✔︎〇〇」で表しているので気になるものがあれば、
自分でその名前を見つけて使用してみてください。
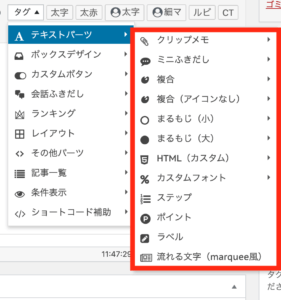
AFFINNGER5 タグ一覧:テキストパーツ
まずは「テキストパーツ」の一覧です。この赤枠の部分ですね。

クリップメモ
✔︎メモ
これはダミーです。
✔︎外部リンク
これはダミーです。
✔︎ブックマーク
これはダミーです。
✔︎おしらせ
これはダミーです。
✔︎はてな
これはダミーです。
✔︎コメント
これはダミーです。
✔︎コード
これはダミーです。
✔︎ポイント
これはダミーです。
✔︎ユーザー
これはダミーです。
✔︎初心者
これはダミーです。
✔︎注意文
これはダミーです。
✔︎注意文(グレー)
これはダミーです。
クリップメモは自分の強調したい言葉などによく使います。
他にもレビューなどのコメント用で使ったり、この点には注意して欲しい時に「注意文」を使ったりなど
幅広く使うことができます。
ミニふきだし
✔︎基本
これはダミーです。
✔︎オレンジ
これはダミーです。
✔︎ピンク
これはダミーです。
✔︎ブルー
これはダミーです。
✔︎グリーン
これはダミーです。
✔︎レッド
これはダミーです。
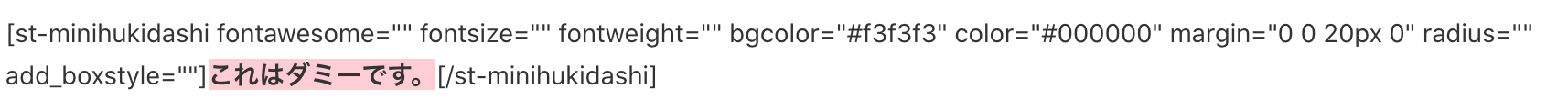
ミニふきだしでは赤マーカを引いている「これはダミーです。」を自分好みに変えることができます。

複合
✔︎自由なメモ
自由なメモ
これはダミーです。
✔︎ココがポイント
ココがポイント
これはダミーです。
✔︎ココがおすすめ
ココがおすすめ
これはダミーです。
✔︎ココがダメ
ココがダメ
これはダミーです。
✔︎ココに注意
ココに注意
これはダミーです。
✔︎もっと詳しく
さらに詳しく
これはダミーです。
✔︎女性コメント
◯才女性
これはダミーです。
✔︎男性コメント
◯才男性
これはダミーです。
「複合」は「クリップメモ」よりもアイコンを使いさらに強調しているタグ機能です。
僕自身もよく記事の冒頭やまとめの部分でよく使用しています。

赤マーカーで記されている所が自分でコメントを変えることができます。
CSSを理解できている人なら他にも色や大きさを変えることができますが、正直そこまで変えなくても十分使えます。
複合(アイコンなし)
✔︎自由なメモ
自由なメモ
✔︎ココがポイント
ココがポイント
✔︎ココがおすすめ
ココがおすすめ
✔︎ココがダメ
ココがダメ
✔︎ココに注意
ココに注意
✔︎もっと詳しく
もっと詳しく
✔︎はてなマーク
つまづきポイント
「複合(アイコンなし)」は先ほど説明した「複合」と使い方は同じなので省きます。
まるもじ(小)
✔︎基本
これはダミーです。✔︎オレンジ
これはダミーです。✔︎ピンク
これはダミーです。✔︎ブルー
これはダミーです。✔︎うすい注意
これはダミーです。✔︎注意
これはダミーです。まるもじ(大)
✔︎基本
これはダミーです。
✔︎オレンジ
これはダミーです。
✔︎ピンク
これはダミーです。
✔︎ブルー
これはダミーです。
✔︎はてな
これはダミーです。
✔︎チェック
✔︎うすい注意
これはダミーです。
✔︎注意
これはダミーです。
AFFINGER5 タグ一覧:HTML(カスタム)
✔︎ルビ(ふりがな)
これはダミーです。
この「ルビ(ふりがな)」の使いからは少し工夫が必要です。
まずをふりたいコメントを指定して「ルビ(ふりがな)」タグを押すと が出てきます。
このふりがなを一度消してから他のふりがなを打とうとするとサイズは普段のサイズに戻ってしまうので
一度ふりがなの後に続けて打ってから、ふりがなだけを消すような仕方をします。
例えば「東京のふりがな」の場合は
「」←と表示して「」と打ち、『ふりがな』だけを消すと
東京
となります。
✔︎Pタグ
これはダミーです。
実際のコードはこんな感じです。黄色マーカーのところで色の変更なども行えます。
![]()
✔︎spanタグ
これはダミーです。実際のコードはこんな感じです。pタグと同様に赤マーカーの所を変えたりすることができます。
![]()
カスタムフォント
✔︎デフォルト
これはダミーです。
✔︎白影
これはダミーです。
この二つは使い道は記事などではあまり使わなく、
ブログでの固定ページのカテゴリーの名前などに使う場合があります。
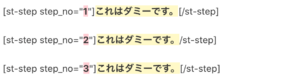
ステップ
step
1これはダミーです。
step
2これはダミーです。
step
3これはダミーです。
これは段階などを説明する時に使える「タグ機能」です。
例えば、動画配信サービスのダウンロード手順であったり、料理の手順などに使うことができます。
「ステップ」のコードはこちらです。

赤マーカのところを変えると番号を、黄色マークのところを変えるとコメントを変えることができます。
ポイント
これはダミーです。
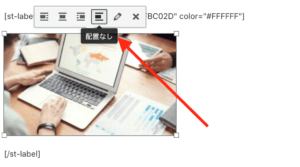
ラベル

ラベルは画像に貼ったり、他には内部リンクカードに貼ったりなどの使い道があります。
画像だと配置に気をつけないといけないのでしたの画像の矢印の通りの配置すると綺麗なラベルを貼ることができます。

ボックスデザイン
次に「ボックスデザイン」です。
「ボックスデザイン」は以下の位置にあります。

バナー風ボックス
✔︎基本
タイトル
これはダミーです。
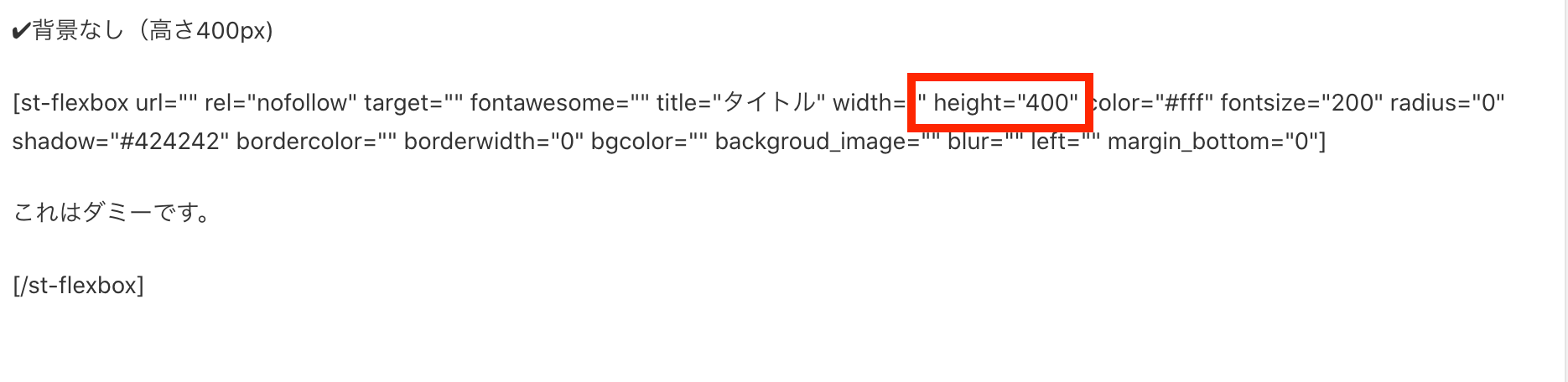
✔︎背景なし(高さ400px)
タイトル
これはダミーです。
現在高さが400pxとなっているので大きいのですが自分で調節可能です。

✔︎左寄せ
タイトル
これはダミーです。
マイボックス
✔︎基本
ポイント
これはダミーです。
✔︎しかく(枠のみ)
これはダミーです。
✔︎まるみ
これはダミーです。
✔︎参考
参考
これはダミーです。
✔︎関連
関連
これはダミーです。
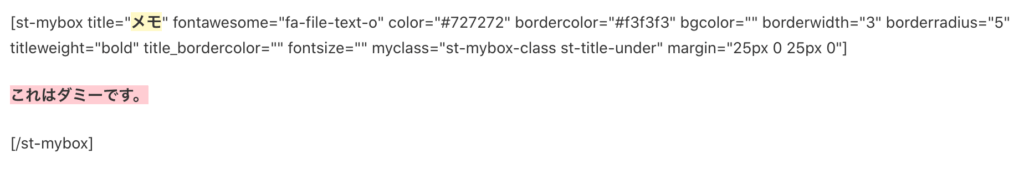
✔︎メモ
メモ
これはダミーです。
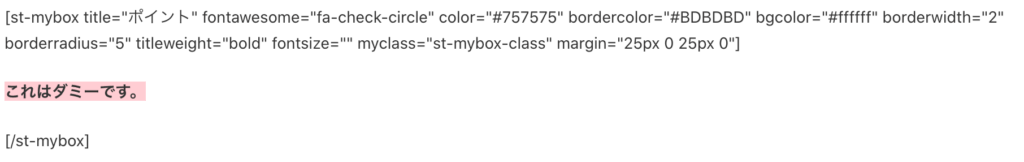
✔︎ポイント
ポイント
これはダミーです。
✔︎注意ポイント
注意ポイント
これはダミーです。
✔︎はてな
はてな
これはダミーです。
ボックスの使い方は以下の画像の通りです↓

こちらの赤いマーカのところにコメントを書くことでボックス内にコメントを表示できます。
マイボックス(+CSSクラス)
✔︎メモ
メモ
これはダミーです。
✔︎メモ(下線のみ)
メモ
これはダミーです。
✔︎メモ(枠のみ)
メモ
これはダミーです。
✔︎メモ(枠・下線あり)
メモ
これはダミーです。
✔︎注意(下線のみ)
ここに注意
これはダミーです。
✔︎必要なモノ
必要なモノ
- これはダミーです。
- これはダミーです。
- これはダミーです。
✔︎チェックリスト
チェックリスト
- これはダミーです。
- これはダミーです。
- これはダミーです。
✔︎チェックリスト(ドット下線)
チェックリスト
- これはダミーです。
- これはダミーです。
- これはダミーです。
✔︎簡単な流れ
簡単な流れ
- これはダミーです。
- これはダミーです。
- これはダミーです。
✔︎簡単な流れ(ドット下線)
簡単な流れ
- これはダミーです。
- これはダミーです。
- これはダミーです。
こちらも「マイボックス」と同様に赤マーカーのところにコメントを入れると表示できます。
また黄色マーカーで引いているところもコメントを変えることができます。

見出し付きフリーボックス
✔︎基本
見出し(全角15文字)
これはダミーです。
✔︎注意
注意
これはダミーです。
✔︎はてな
はてな
これはダミーです。
✔︎ポイント
ポイント
これはダミーです。
✔︎メモ
メモ
これはダミーです。
✔︎基本(タイトル幅100%)
見出し(全角15文字)
これはダミーです。
✔︎注意(タイトル幅100%)
✔︎はてな(タイトル幅100%)
✔︎ポイント(タイトル幅100%)
✔︎メモ(タイトル幅100%)
こちらも「マイボックス」と同様に「見出し」と「コメント」を変更可能です。
メモボックス
メモ
これはダミーです。
メモボックスはちょっとした補足などによく使うことができます。
そこまで強調しないデザインのボックスなので他のボックスと使い分けることもできます。
スライドボックス
スライドボックスは「クリックをしてください」の所をクリックすると
あらかじめ用意していたコメントが出る仕組みになっています。
例えばクイズ方式とかで答えを隠したり、
重要な言葉をあえて隠したりなどに使うこともできます。
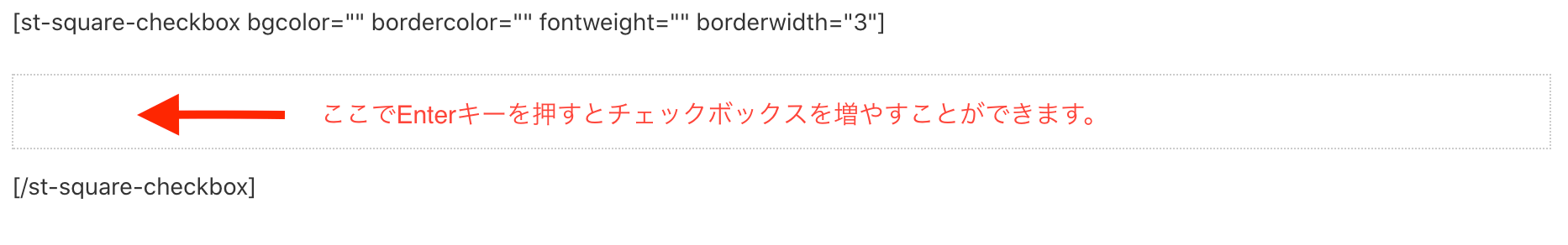
チェックボックス(番号なしリスト)
チェックボックスはデザインもシンプルなボックスですが、
ボックスを増やすこともできます!


こんな方におすすめ(v)
こんな方におすすめ
- これはダミーです。
- これはダミーです。
「こんな方におすすめ」と「これはダミーです。」を変更や数も変更可能です。
こんな方におすすめ[v]
こんな方におすすめ
- これはダミーです。
- これはダミーです。
こちらも「こんな方におすすめ」と「これはダミーです。」を変更や数も変更可能です。
ガイドマップ
ガイドマップは目次のようにリンクをダミーリンクを当てはめることができます。
例えば、何かの手順などを説明する時に内部リンクでつなげることもできますよね。
pre
html
preはコードを表示したい場合に使います。コードを入力するだけでコードを表示できます。
pre:terminal
command
pre:terminalもpreと同様で、コードを入力したい時に用います。
AFFINGER5のタグ一覧まとめ

今回は「AFFINGER5」のタグ機能のテキストパーツとボックスデザインをまとめてました。
このタグ機能を上手く使いこなせば
記事もより読みやすくなり、
ユーザーの滞在時間やユーザーアビリティも高くなるかもしれません。
最後までご覧いただきありがとうございました。
